写在前言
小友blog旨在帮各位跟博主一样做自媒体&网站建设推广的小友答疑解惑,通过定期内容输出让更多干货内容被大家看到,欢迎一起学习交流!
本篇是关于“CSS flex的应用”的文章内容,希望以下内容分享对你有帮助。
本篇是关于“CSS flex的应用”的文章内容,希望以下内容分享对你有帮助。
文章正文
对于制作响应式的页面,我们就可以用flex进行弹性布局,非常方便。下面就讲几个常用的样式属性。
flex的应用:
display:flex; --即可指定 HTML 元素的盒子类型
常用的属性:
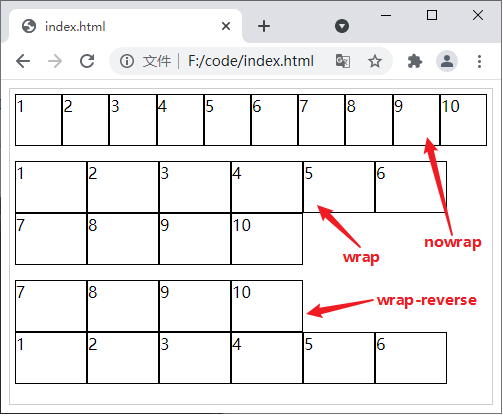
1、flex-wrap(是否换行):nowrap(不换行),wrap(换行),wrap-reverse(换行,但会以相反的顺序)

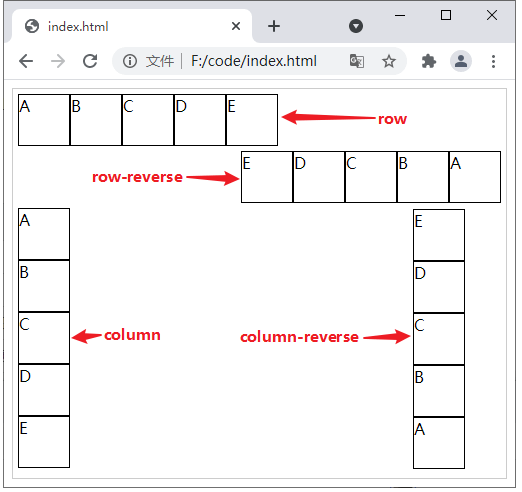
2、flex-direction(排列方式):row(水平从左到右),row-reverse(水平从右到左),column(垂直从上到下),row-reverse(垂直从下到上)

以上两个属性也可以写在一起:
flex-flow: 【flex-direction属性】 【flex-wrap属性】;
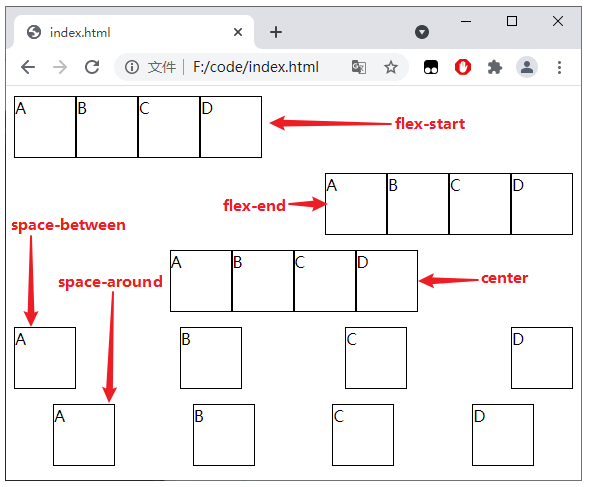
3、justify-content(横轴对齐方式):flex-start(左对齐),flex-end(右对齐),center(居中),space-between(两端对齐),space-around(每个项目两侧的间隔相等)

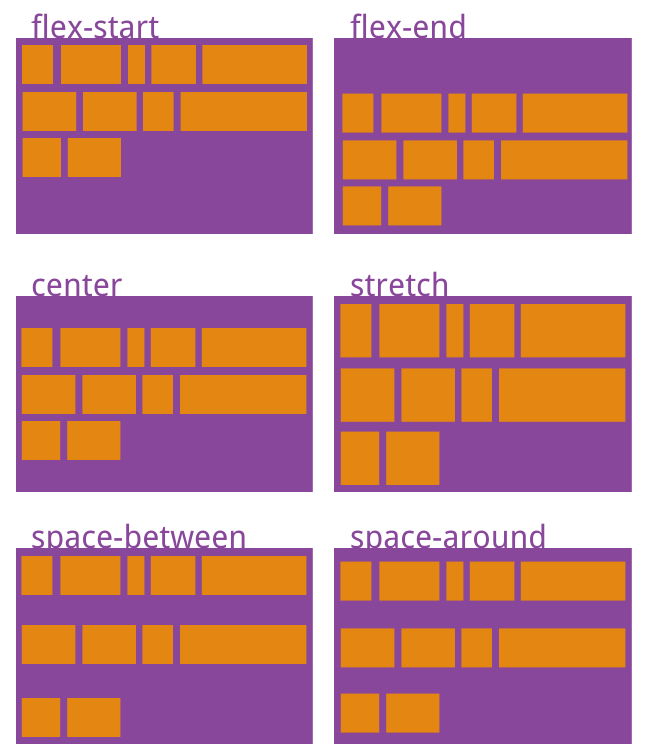
4、align-items(纵轴对齐方式):stretch(拉伸以适合容器),center(中央),flex-start(顶部),flex-end(底部),baseline(与基线对齐)

5、align-content(整体对齐方式):stretch(拉伸以占据容器),center(中央),flex-start(顶部),flex-end(底部),space-between(上下两端对齐分布),space-around(多行均匀分布)

文章标签
更多关于“快速建站”的问题笔记文章
- CSS flex的应用2023-04-21
- 网页安装包用谷歌下载不了问题2022-11-08
- css实现模糊字体效果2022-10-27
- 网站添加qq咨询,如何开启临时会话功能?...2021-10-20
- https“百度分享”不生效解决办法2021-09-07